SharePoint 2013 – hide the quick launch
Today I was asked to hide the quick launch on a SharePoint 2013 page. The easiest way to achieve this was to use the Script Editor web part with the following CSS:
<Style Type="Text/CSS">
/* — Hide the quick launch — */
#sideNavBox
{
Display: None;
}
#contentBox
{
Margin-Left: 10px
}</Style>
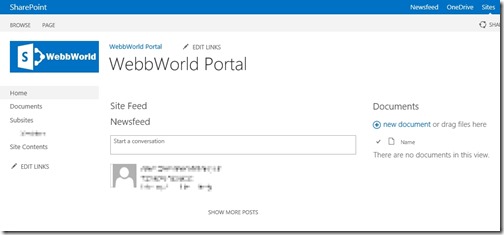
So this:
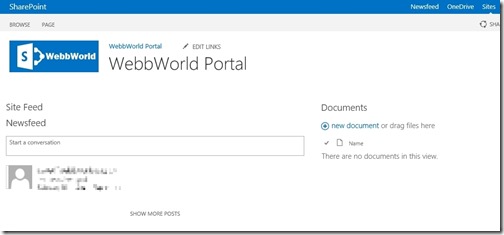
now looks like this:


![[BlogBookmark]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/blogbookmark.png)
![[Blogsvine]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/blogsvine.png)
![[del.icio.us]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/delicious.png)
![[Digg]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/digg.png)
![[Facebook]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/facebook.png)
![[Furl]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/furl.png)
![[Google]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/google.png)
![[LinkedIn]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/linkedin.png)
![[MySpace]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/myspace.png)
![[Reddit]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/reddit.png)
![[Slashdot]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/slashdot.png)
![[StumbleUpon]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/stumbleupon.png)
![[Twitter]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/twitter.png)
![[Windows Live]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/windowslive.png)
![[Yahoo!]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/yahoo.png)
![[Email]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/email.png)