Responsive UI for SharePoint 2013/2016 on-premises
If, like me, you have been waiting for a responsive UI for SharePoint 2013, then wait no longer as one has been released! The solution adds support for three different rendering options depending on screen size. It uses embedded CSS and JavaScript rather than custom master pages.
You can download the package here: https://github.com/OfficeDev/PnP-Tools/tree/master/Solutions/SharePoint.UI.Responsive.
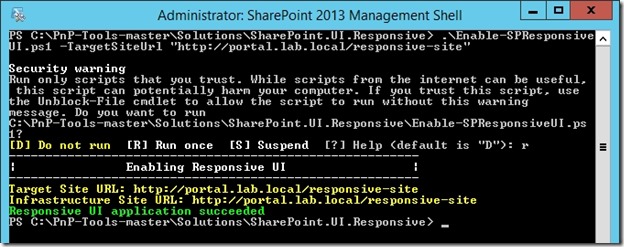
Once the files have been downloaded the solution can be installed using the Enable-SPResponsiveUI script:
Enable-SPResponsiveUI -TargetSiteURL https://portal.lab.local/responsive-site
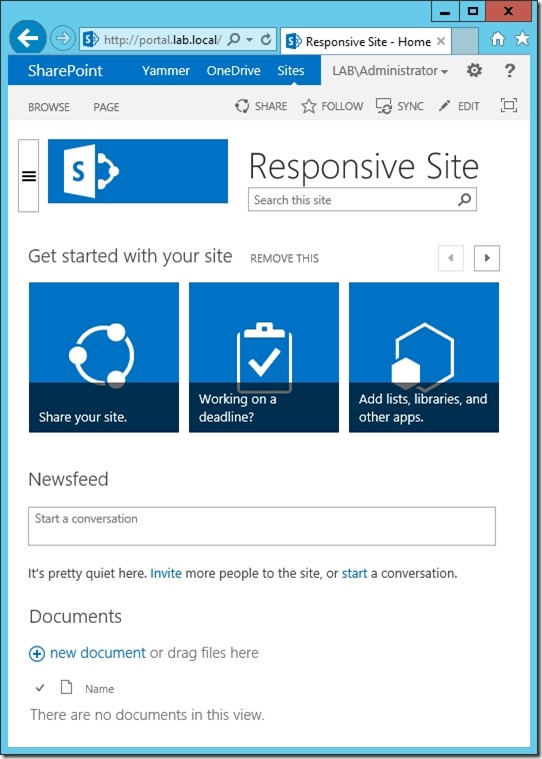
Now I can resize the window and watch the various web parts wrap around each other:


![[BlogBookmark]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/blogbookmark.png)
![[Blogsvine]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/blogsvine.png)
![[del.icio.us]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/delicious.png)
![[Digg]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/digg.png)
![[Facebook]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/facebook.png)
![[Furl]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/furl.png)
![[Google]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/google.png)
![[LinkedIn]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/linkedin.png)
![[MySpace]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/myspace.png)
![[Reddit]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/reddit.png)
![[Slashdot]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/slashdot.png)
![[StumbleUpon]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/stumbleupon.png)
![[Twitter]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/twitter.png)
![[Windows Live]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/windowslive.png)
![[Yahoo!]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/yahoo.png)
![[Email]](http://www.adventuresinsharepoint.co.uk/wp-content/plugins/bookmarkify/email.png)